テキストメニュー
■馬鹿発言(451件)
■ショートぼやき(13件)
■普通日記(120件)
■ゲーム実況(48件)
+ キャプテン翼2(41件)
+ ドラゴンボール大魔王復活(5件)
+ 平成新・鬼ヶ島(1件)
■クソゲー?クリアレポート(48件)
+ 星をみるひと(8件)
+ ウィザードリィ(7件)
+ シャドウゲイト(12件)
+ ディジャブ(1件)
+ 正義の味方(13件)
+ ドラゴンクエスト1(7件)
■無駄ゲーム(28件)
■無駄世界(43件)
+ 友人K体験レポート(13件)
■普通のゲームレビュー(11件)
■俺ソフト(RPGツクール)(4件)
■レトロゲーを楽しむ(3件)
■パチ報告(1件)
■参加型企画(8件)
+ テキスツ下克上(8件)
■ショートぼやき(13件)
■普通日記(120件)
■ゲーム実況(48件)
+ キャプテン翼2(41件)
+ ドラゴンボール大魔王復活(5件)
+ 平成新・鬼ヶ島(1件)
■クソゲー?クリアレポート(48件)
+ 星をみるひと(8件)
+ ウィザードリィ(7件)
+ シャドウゲイト(12件)
+ ディジャブ(1件)
+ 正義の味方(13件)
+ ドラゴンクエスト1(7件)
■無駄ゲーム(28件)
■無駄世界(43件)
+ 友人K体験レポート(13件)
■普通のゲームレビュー(11件)
■俺ソフト(RPGツクール)(4件)
■レトロゲーを楽しむ(3件)
■パチ報告(1件)
■参加型企画(8件)
+ テキスツ下克上(8件)
最新テキスト
■カーシェア・ラプソディ(06/28)
■会ったことのない友人の噂(07/19)
■もう時効だろうから毒吐くわ(07/04)
■ゲーム実況の苦悩・PS2編(02/28)
■ゲーム関連のネット番組の裏方やる事に(01/09)
■会ったことのない友人の噂(07/19)
■もう時効だろうから毒吐くわ(07/04)
■ゲーム実況の苦悩・PS2編(02/28)
■ゲーム関連のネット番組の裏方やる事に(01/09)
コメント
■夏の日の1993
+ 乃愛(02/01)
+ 乃愛(02/01)
■もう時効だろうから毒吐くわ
+ 元新人(08/31)
+ めいぱぱ(08/31)
■遂にやってしまいましたよ・・・
+ 元新人(10/27)
+ 乃愛(02/01)
+ 乃愛(02/01)
■もう時効だろうから毒吐くわ
+ 元新人(08/31)
+ めいぱぱ(08/31)
■遂にやってしまいましたよ・・・
+ 元新人(10/27)
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
月別テキスト
人気テキスト
- 夏の日の1993 (44)
- 無駄ゲー紹介・ドアラでWii (30)
- ゲーム (29)
- AZITO (29)
- ゲーム実況の苦悩・PS2編 (29)
リンク
検 索
プロフィール
ログイン
現在のモード: ゲストモード
俺つぶやき
なんか買うてやー
月1万はイケるね
お知らせ
>> HOME
2009,06,05 / 19:54
つーことでどうも。ダイナモっていう響きが妙に好きな元新人ですダイナモですよダイナモなんか後に言葉が続かないとすげえ不自然チックな印象を否応にも与えてくれてるっぷりがたまらん。
さて、ちょっと面白そうなもんを見つけました。
おまかせ・まる録画スクリーンセーバー
起動させると、キーワード入力画面になり、そのキーワードに基づく情報をネットから探してくる。で、そのテキストや画像をひっきりなしにスクリーンセーバーとして流しまくるという、なんだかよくわからんソニーの仕業です。
だけどこれがちょっとハマる。なんか色々とキーワード入れては画面に垂れ流すという、もはやスクリーンセーバーとしてそれはどうか的な使い方を、ついついしてしまう。
な ら ば !
「ジカンノロウヒペイジ」とキーワードを入れてみる。はてさてどのページが飛び出てくる事やら。
・・・・・・・・・。
「ジカンノロウヒペイジに関する情報は見つかりませんでした。」
というメッセージが5秒ほどで表示されまして本当にありがとうございました。アハハハ。諦め早い。諦め早いよソニー。
2009,06,04 / 20:38
つーことでどうも。ダイハツのCMを見ると「ツンデレ間違い」という言葉がわが脳を支配するようになりつつあります元新人ですなんか見てて恥ずかしいアレ。
さて、ヤフオクでオモロイもんを衝動落札しました。

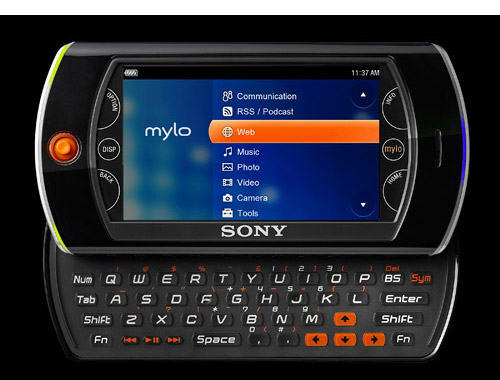
「mylo」です。
画像見た人の中でおそらく6割あたりが「何これしらねえ」と思われた事でしょう。あと2割くらいが「PSPGO?」と思ったかどうかはしらねえ。
で、これ何するもんなん?って感じですが、要約すると「無線LANとミニキーボード内蔵したネットブラウザ付マルチメディアプレイヤー」だろうか全然要約してねえけどまあいいか。
中古で落とした&メモステ4GB付きだったんですが、普通こういうのって、本体内蔵ディスクとメモステ初期化して送りませんか?目一杯データ残ってたんですが。
アレでムフな動画が2GB分くらい。
いやーちょっと得した気分。でも落札者女性だったらどうすんだよコレ。えらい評価つけられるぞ。
2009,06,03 / 19:56
つーことでどうも。携帯を変えましたそれに伴い携帯番号とメールアドレスが変わりませんのでお伝えしません元新人ですが何か。
機種変更0円とか表示しておきながら、実は月々数千円ずつ月賦で払うハメになる場合が多いという昨今の販売システムはどうかと思うんですけども。
それだったら世に出回る商品どれも0円と表示でき閑話休題結局機種変が本当に0円の携帯に変えたわけですが。以前友人Kとショップ見てた時に一目ぼれしたヤツに。

ちっさっ。
すげえな。昨今の携帯は薄いだけじゃなくて小さくなってんのか。これはまあ薄くもなんともねえけども。で、まあ色々と好みの着メロやら何やらを、ツレにあわせて個別設定してたりすると、なんとも楽しくなってきて。
たいした用もねえのに、東京のツレにメールなんかしちゃったりして。
俺「個別着メロとか設定すると、やたらツレにメール入れたくなるよな。」
ツ「で、俺からの着信はどんな設定にしたんだい?」
俺「着信が銀河鉄道物語で、メール着信がマクロスのドッグファイト。」
ツ「素晴らしい!!」
あれ。なんか誉められてる俺。
我ながらオタクなチョイスだと思ってたのに。着メロ設定で喜ばれたのははじめてだよ。
2009,06,02 / 21:30
昨日から何時間、HTMLやCSSと向き合った事か。何時間borderとmarginとpaddingとwidthとdivで悩んだ事か。もうしばらくCSS見たない・・・orz
でもまあ折角色々いじって何とかなったんで、今回勉強になった事をつらつらと羅列していこうかなと。なんでHTMLやCSSに全く興味がない人は、読む気しないと思います。しかもかなりな長文。とにかく形に残したいという自己満足ですイェー。
■!DOCTYPEが相当重要
HTMLの頭に書く宣言ですが、HTMLだけならそう意識しなくてもいいっていうか、書かなくてもなんとかなるんですが、CSS使う人にはめっちゃ重要。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">みたいな感じのやつです。HTML書いた人なら見たことあるかと。
俺はこれを全く理解してませんでした。挨拶みたいなもんかと思ってたわけで。でもこの!DOCTYPEによって、ブラウザのCSSにおける解釈が、標準準拠モードと後方互換モードに切り替わります。
わかりやすく言っちゃうと、標準準拠モードは折り目正しいマニュアル君なだけに融通が利かない、後方互換モードは融通が利くが、多少の間違いも勝手に解釈してしまうクセがあると、こんな感じですね。
CSSをしっかり正しくやりたいのであれば、迷わず標準準拠モードの!DOCTYPE宣言をしましょう。さきほど書いたタグがそれにあたります。俺はそれを知らなかった為に、今回の間違いを起こしました。
■FireFox3での不可思議な現象?
今回の俺は、ブログスキン制作の際、どのブラウザでも後方互換モードになるよう宣言してた(後で知ったんですけどね)わけです。しかし不思議な事に、IE6や7では後方互換で解釈されるのに、なぜかFireFox3では、標準準拠で解釈されていました。
これが今回のレイアウト崩れの最大の原因でした。だったら、IEでも標準準拠モードで認識されるようにすれば・・・と宣言しなおしたら、今度はIEがレイアウト崩れ発生・・・しかもFireFox3でもさほど崩れは治らず・・・orz
■borderとpadding
この2つの要素が今回最大の難敵。今まで俺が使ってたCSS、つまり後方互換モードにおける動向と、今回採用した標準準拠モードにおける動向とでは全く異なります。これを知らないとまず間違いなくレイアウト崩れを起こします。
例えばwidthで300px指定したブロックがあるとしましょうか。
後方互換でそのブロックにborderで1pxの線を引くと、そのブロックの横幅は合計で302pxになります。罫線はブロックの外側に引かれるという事。
でも標準準拠では、罫線はブロックの内側に引かれ、その分ブロック自体が外に押し広げられる事に。結果としては同じですが、標準準拠の場合、borderだけではなく、paddingでも同じ。
幅が300pxで、1pxのボーダーで囲われた、左右のpaddingの合計が10pxのブロックを作りたい場合のwidthの値は
1.後方互換・・・298px(左右の罫線1px、合計2pxをマイナス)
2.標準準拠・・・278px(左右の罫線及び、左右のパディング、合計2px+20px=22pxをマイナス)
つまり、標準準拠の場合、paddingもブロック内に押し込められ、かつ数値分そのブロックが押し広げられるという感じ。
・・・なーんか変なの。width指定してんのに、他の要因で指定したwidth通りにならないって。一般的に正しいとされてるのは、標準準拠らしいんですけど、後方変換のほうがわかりやすいしめんどくさくないんだけどなあ。
幅300pxのブロック
width278px、padding10pxの表示
width298px、padding10pxの表示
※当ブログでは、標準準拠モードで見えるように!DOCTYPE宣言してる為、ほとんどの方が、上のブロックが300pxに見えていると思います。
■CSSファイル編集時のインデント
テキストエディタでCSSファイルを編集している際に
.menu_bar{
font-size:12px;
background-color:#FFFFFF;
}
こんな感じに、TABキー1回押して、左端に半角2文字分のインデントをつけて、ソースを読みやすくしてるんですが、まさかこれがネックになるとは思ってもみませんでした。
IEではこれで全然問題ないんですが、どうもFireFoxだとうまく読み取ってくれません。インデントとしてではなく、全角1文字として認識しちゃってんのかも。
試しに全部インデント消して、代わりに半角1文字分のインデントに修正したら、直ったんですねこれが。これに気づくまでが一番時間かかったし。
・・・というわけで、やたら時間はかかりましたが、一応IEでもFireFox3でも見た目ほとんど同じってところまで修正しました。ネット検索しても、なかなか知りたい情報を得られなかったのが最大の敗因。
IEでキレイに表示されてても、FireFox3では目も当てられないという状況はちょいちょいあるようで。ブロガーは一度FireFox3ダウンロードして、自分のブログ見てみるといいです。
試しにFC2でブログやってる友達のサイトみたら、罫線がほとんど表示されておらず、まっちろなページでした。うわー。業者側で用意したブログスキンにも不具合でてんのか。こりゃ大変だ。
なんで、まずFireFox3で見た目を確認して、IEで検討したほうが、作業が少なくて済むと思います。2日間でこんだけHTMLとCSSの勉強したのはじめてだわ。報告くれたSANITY君、ありがとーう!
・・・て長。こんなん誰が読むんだ・・・orz
2009,06,02 / 01:15
ようやくブログスキンが小慣れてきたというか、理想に徐々に近づきつつあります。ある程度まとまってきたので、ここいらで少し休憩・・・

ちなみにIE6と7で確認済み。両方とも表示に相違はなかった。うむ。自分が作ったもんとしては結構見やすく仕上がった。
と、ここで当ブログの常連「SANITY」君よりタレコミ。どうやらFireFox3ではレイアウトが崩れているそうなのだ。なにぃ!?ちょっと前はIE7に悩まされ、お次はネスk・・・もとい、FireFoxだと?
さすがにそのブラウザは使ってなかった。仕方ない。FireFoxをダウンロードして表示させてみようか。

アハハハ何この物体。
参った。まさかここまで崩れてるとは。これ、俺の技術で直せるんだろうか・・・半分お手上げ状態なんすけど・・・orz
Copyright © ジカンノロウヒペイジ All Rights Reserved.